Process
Challenge
Can I create a product for users whose study habits greatly differ from mine?
Initial Research
How do users study? What’s the state of the market?
Stories and Personas
Who are my users? What are they trying to accomplish?
Tasks and Flows
How can I guide users toward the solutions they need?
Wireframing
What goes where?
Prototype Testing
What’s working and why?
Retrospective
How did everything go?
Challenge
Can I create a product for users whose study habits differ from mine?
As part of my UX design coursework, I developed Juggle, a native mobile flash card app that helps busy students find time for extra studying. Because I never really studied with flash cards, it felt like an interesting test to have to rely on research more than my own intuitions.
Project at a Glance
UX designer role
1 month timeline in 2023
CareerFoundry coursework

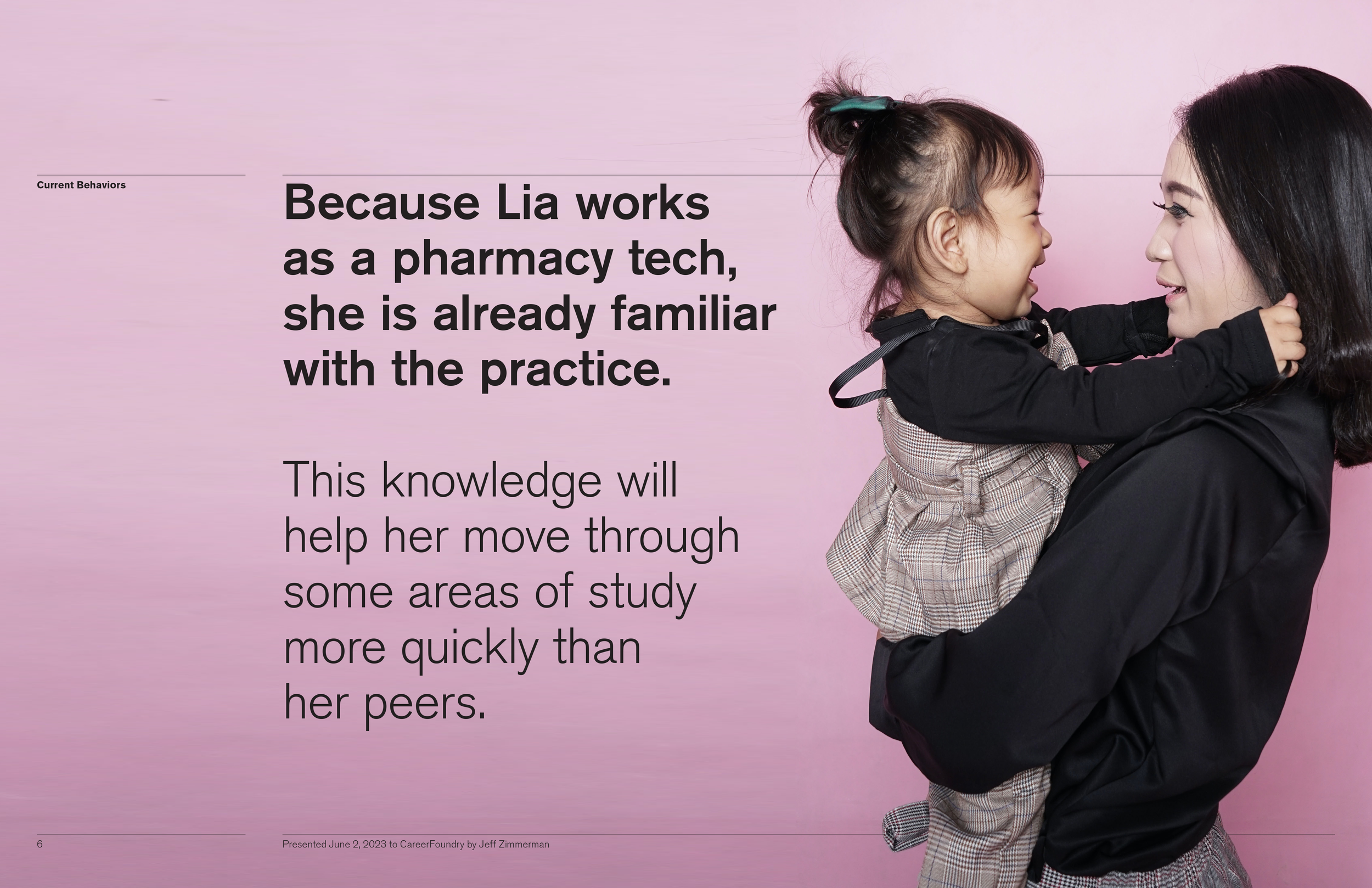
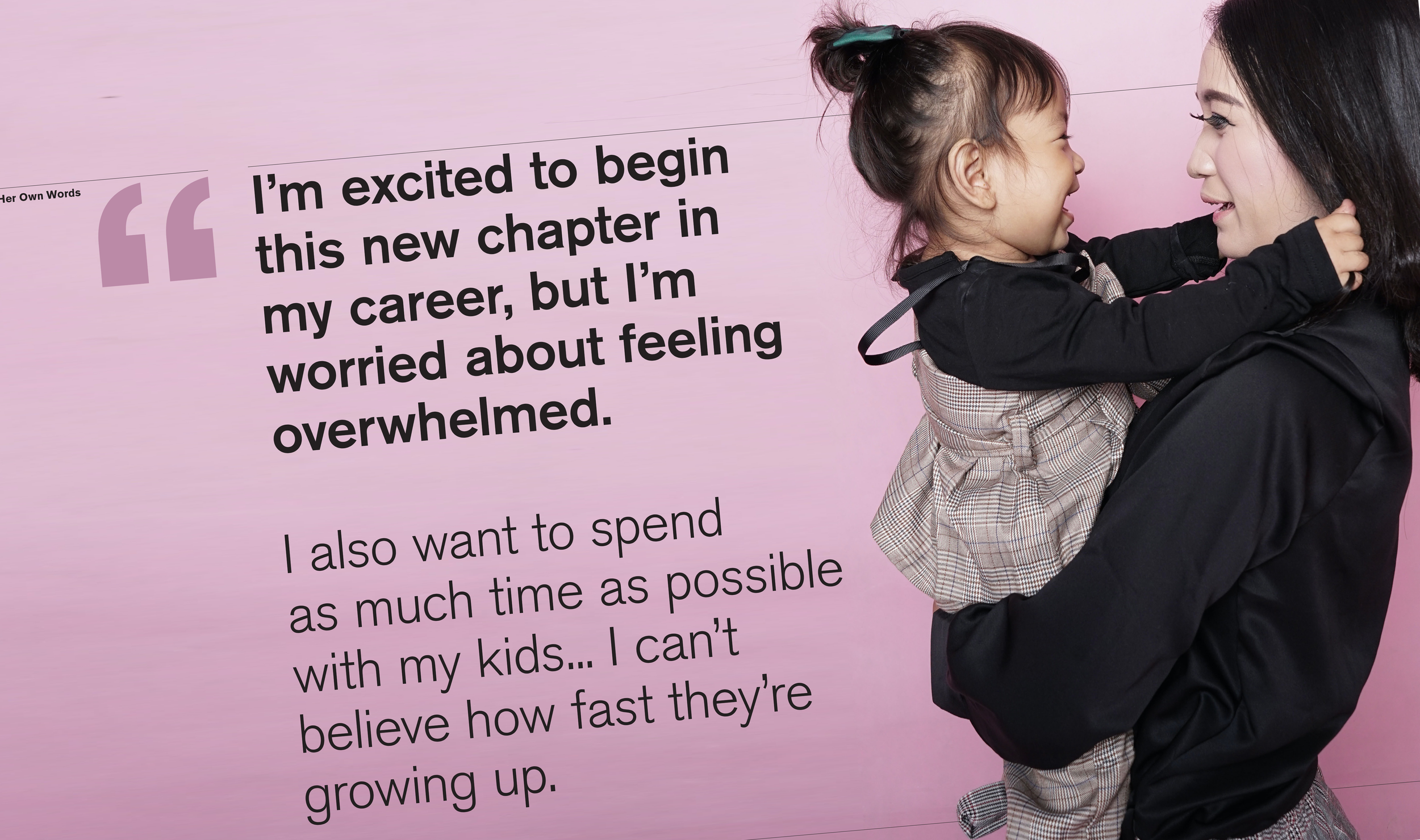
Meet Lia.
She’s excited to begin a new step in her career but worried about feeling overwhelmed. You’ll learn more about her later on.
Initial Research
How do users study?
First, I took to user interviews to understand how users study. To narrow the market a bit, I focused on adult learners as a primary market with the larger education market being secondary. I was curious to find out if there were possibly two problems to solve: not just how to study but also when busy users could fit extra studying into their schedules.
To better understand users on an emotional level, I synthesized these user interviews into what participants were doing, what they were feeling, and what they were thinking.
Techniques at a Glance
User Interview qualitative research
Doing Thinking Feeling research synthesis
Competition Analysis
Software at a Glance
Zoom for interviews
iOS for native mobile app analysis
InDesign for presentations
What’s the state of the market?
Understanding the market was an interesting task as well. Many competitors had ad-supported tiers with premium upgrades. Competitors were of mixed quality, some straying quite substantially from norms and best practices. Language barrier issues from international developers were also prevalent.
Most importantly, though, is that none of these competitors address users’ challenge of finding the time needed to study.

Stories and Personas
Who are my users? What are they trying to accomplish?
As I mentioned earlier, I focused this product on adult learners with busy lives. I brought this to life in a persona named Lia who was pursuing a degree while working full time and raising a young family. She would need to find opportunities to get some quick studying in either in line at the grocery store or waiting in the car lane to pick her children up from school.
Techniques at a Glance
User stories
User persona
Software at a Glance
Photoshop for user personas
InDesign for personas and presentations

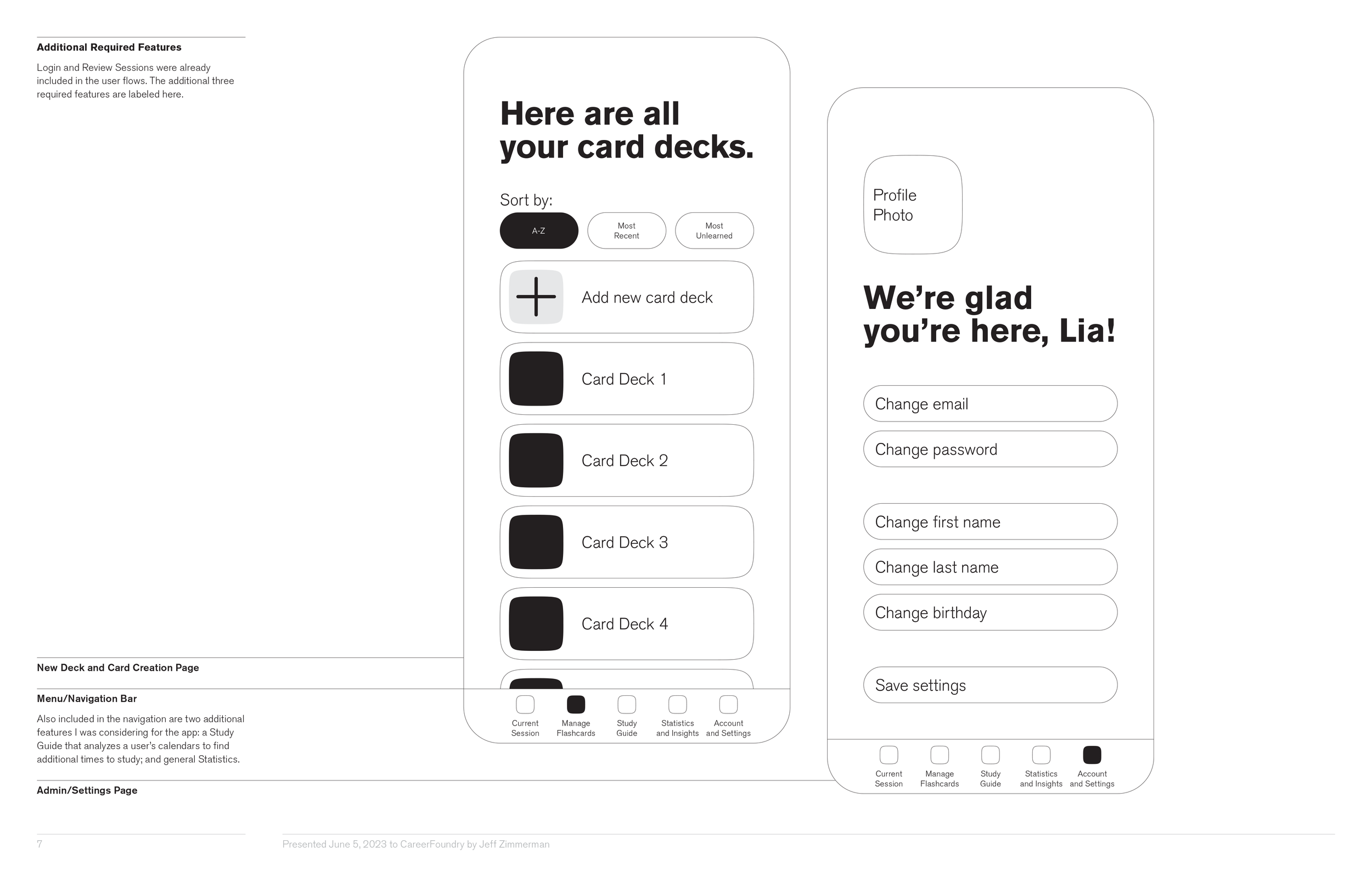
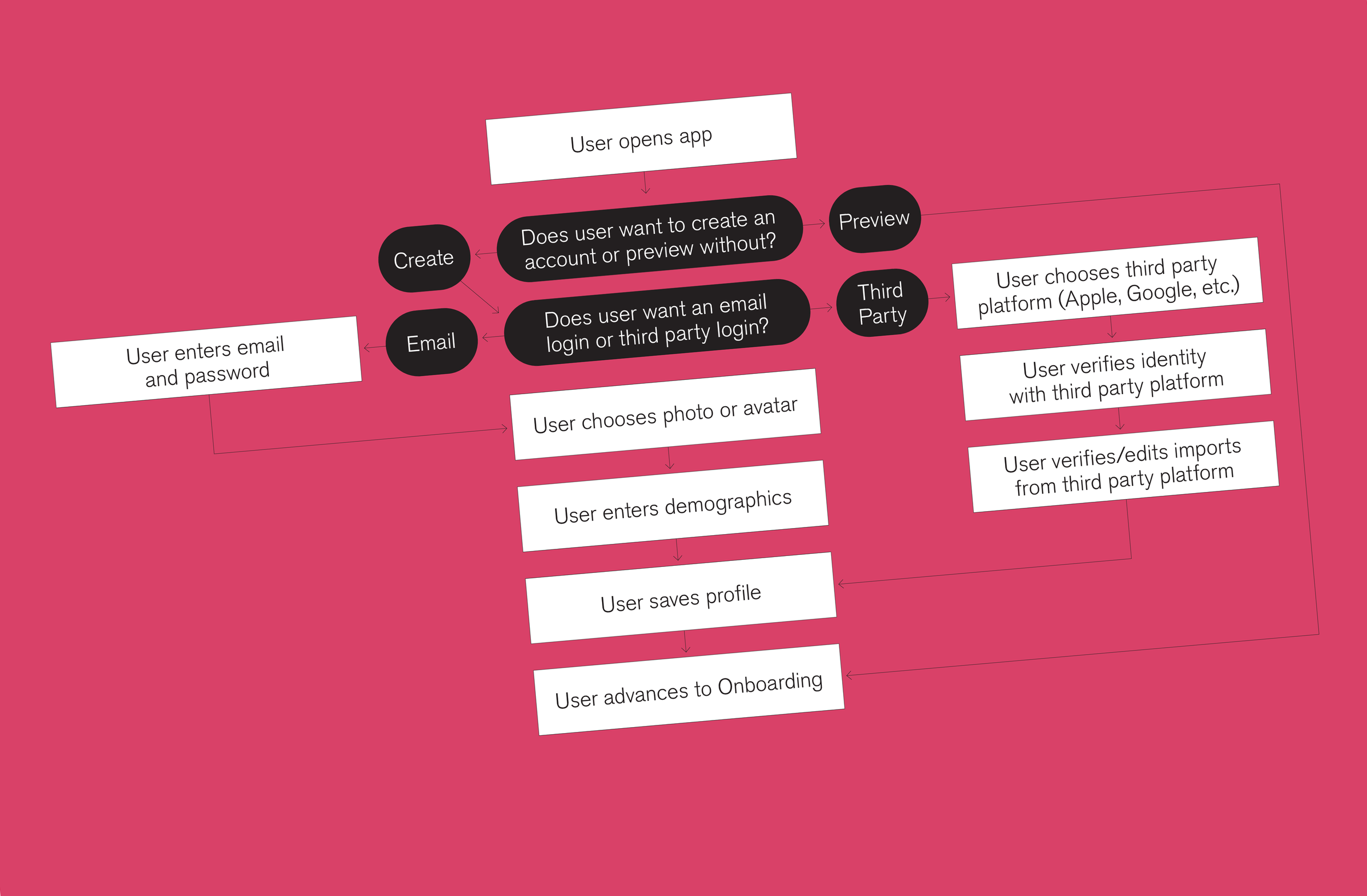
Tasks and Flows
How can I guide users toward the solutions they need?
The task flows focused on two necessary tasks: creating a new account so users could save their cards, and starting a new study session. Both would also be critical tasks to test with users once I developed wireframes.
Techniques at a Glance
Task analyses for persona
User flows for persona
Software at a Glance
Figma for site mapping and user flows
InDesign for presentations

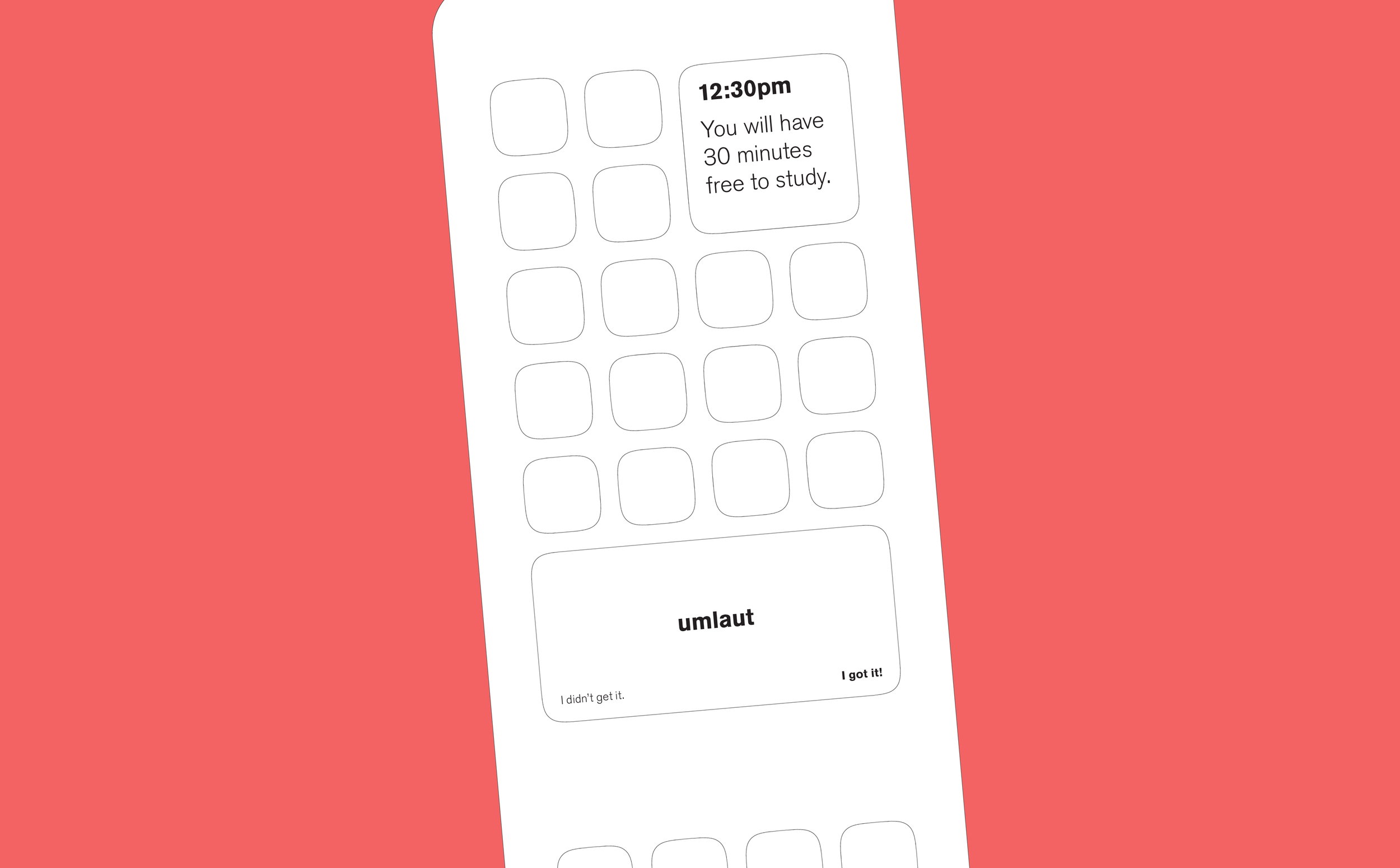
Wireframing
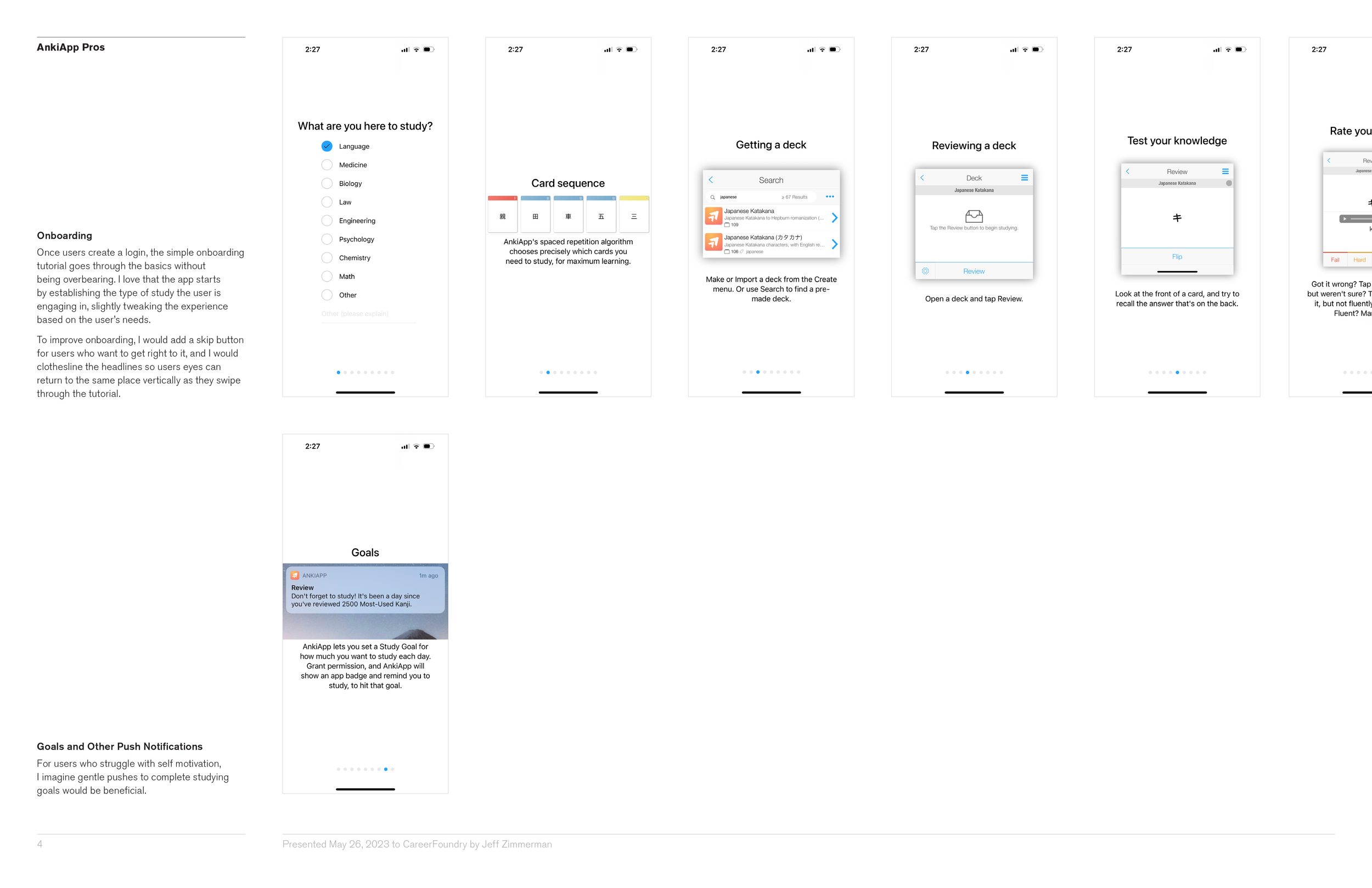
What goes where?
In addition to wireframing several tasks, I also wanted to explore the iOS home screen a bit (first screenshot). I hypothesized that users would welcome widgets on their home screens as an opportunity to review a word or two quickly without even entering the app. I included this more to gauge understanding during usability testing. I intended to ask participants their reaction to a feature like this, and I intend to wireframe out the setup experience in a future exploration.
Techniques at a Glance
Pen-and-paper for low-fidelity wireframes
Figma for mid-fidelity wireframes
InDesign for presentations

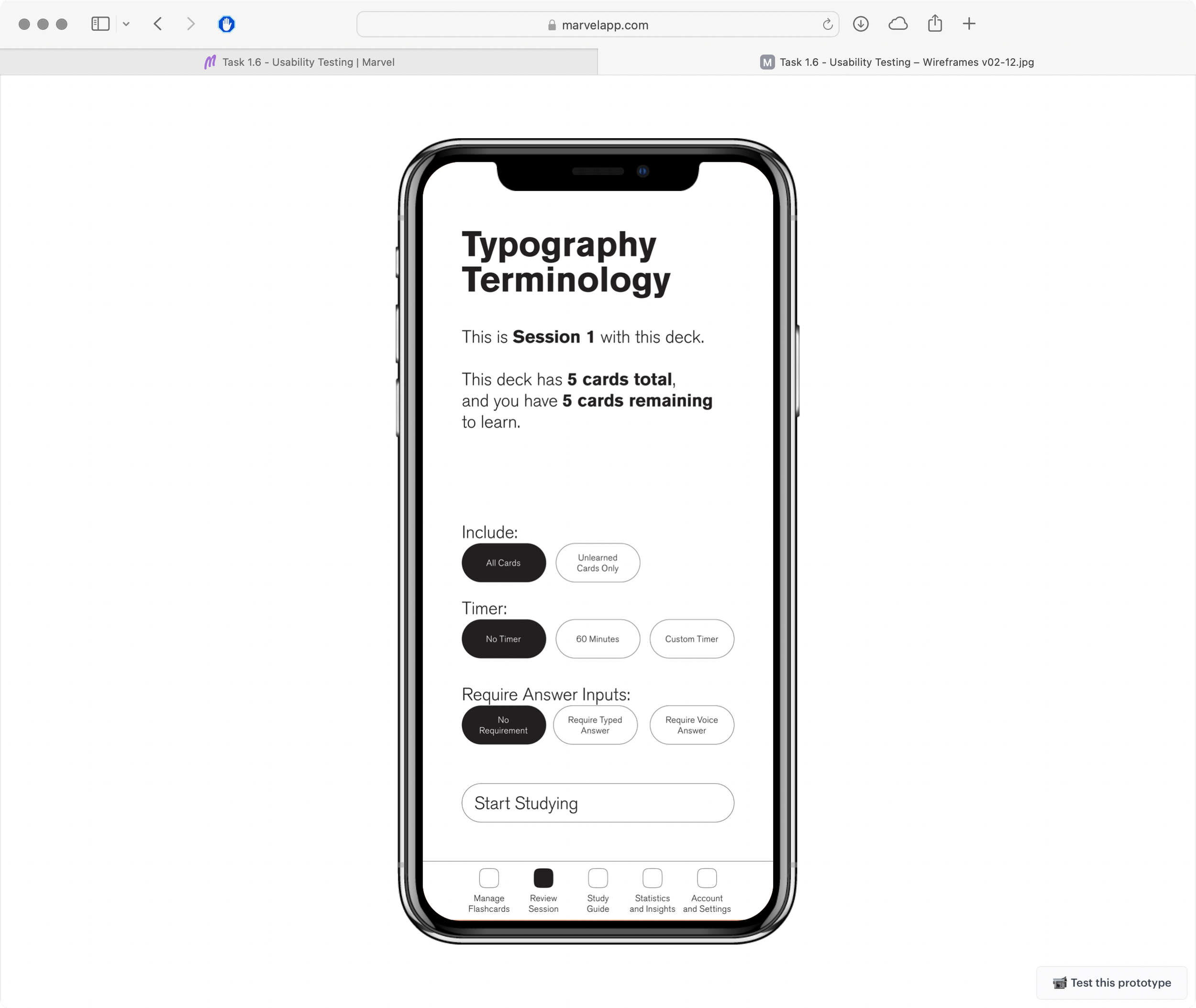
Prototype Testing
What’s working and why?
This prototype usability testing included not only developing prototypes to test but also the scripts for the four tasks participants would tackle:
Create a new Juggle account
Create a new deck of flashcards
Review a deck of flashcards
Add new flashcards to an existing deck
This testing was a quick lesson in ensuring that I don’t rely on users to read instructions in the future! There’s no guarantee they will in certain circumstances, so designers must ensure their interfaces help users intuit what to do next.
While this research synthesis did not include extensive affinity mapping or a rainbow spreadsheet, I did rate errors on a 5-tier system to prioritize their revisions in future development.
Techniques at a Glance
User Interview qualitative research
Script Writing
5-tier error synthesis
Software at a Glance
Zoom for recorded interviews
Marvel for clickable prototypes
InDesign for presentations

Retrospective
How did everything go?
Overall, this was an ideal experience in UX design because I was not part of the target audience. I had to ensure that I set myself up to succeed with both initial user interviews and the prototype testing lest I miss important insights and understandings about users that would shape future development of the app. Most importantly though, distancing myself from the audience ensured I got to know the audience and empathize with their challenges.
Project at a Glance
UX designer role
1 month timeline
CareerFoundry coursework